WordPressを使ってると、意識しないとソーシャルメディアでの拡散率が低くなっちゃうんですよね。
はてなブログみたいな新記事や人気記事の拡散システムがあまり存在しない分、自分でせっせと宣伝していかなければなりません。
なんだかなぁ!(©阿藤快)と思っていたあるとき、私が頻繁にお世話になっているNaifixさんにこんな記事が。
シェアボタンと共に記事の下に設置しておきたいのが、プロフィール欄です。「こんなひとが書いています」なんて、顔写真やアバターつきで設置してあるブログをよくみますよね。
サイドバーがあるならそこにおいてもよいのですが、ブログに訪れてくれた方がどこに一番注目するかというと、記事のすぐ下。
読者の行動を促すことを「コールトゥアクション」と言いますが、ブログでは『読み終わった。さてどうしよう』という瞬間を狙うのが最も効果的。
ここに簡単な自己紹介と興味のあるジャンルを載せておくことで、フォロワー増を狙います。肩書きや実績を載せると、記事の信頼度をちょっぴり上げることもできます。
参考WordPressブログのアクセス数を月間1万PVに伸ばす超具体的な方法-Naifix
なるほど…
記事下か。これまでサイドバーしか置いてなかったなあ。
私はTwitterやFacebookで更新情報を流しているので、フォローして頂くとブログを定期的に読んで頂ける率がグッと上がるなと。
でも、ウィジェット欄をイジるための知識がない!スタイルシートコチョコチョできない!
どうすりゃいいのさ…と思っているところに記事の続きが。
Simple Author Box を使えばCSSの知識がなくてもカッコイイ著者情報を載せることができます。
なに!?Simple Author Box…なるへそ、そのプラグインいいねえ使ってみたい!!
というわけで、早速やってみました。
けっこう簡単なのに、プロフィール欄がオシャレに仕上がりましたよ!しかも記事下にキレイに収まっています!!
あなたも是非!
スポンサーリンク
①プラグインをダウンロードする
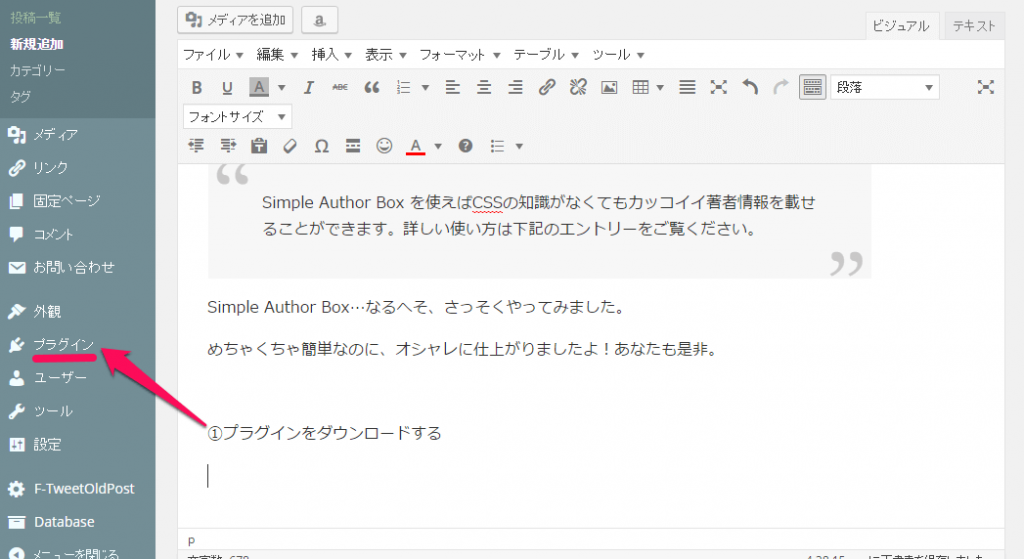
まずは、自分のダッシュボードに入りましょう。

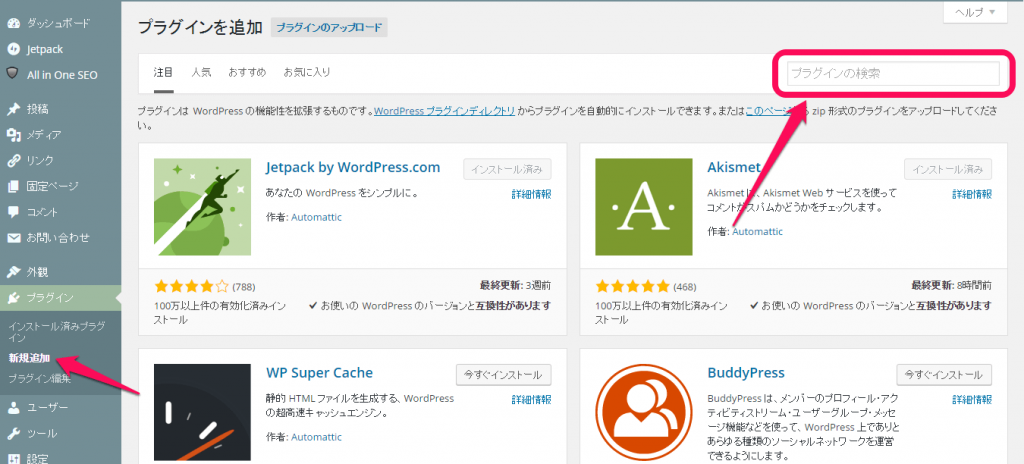
この「プラグイン」欄⇒「新規追加」に進み、ダウンロードします。

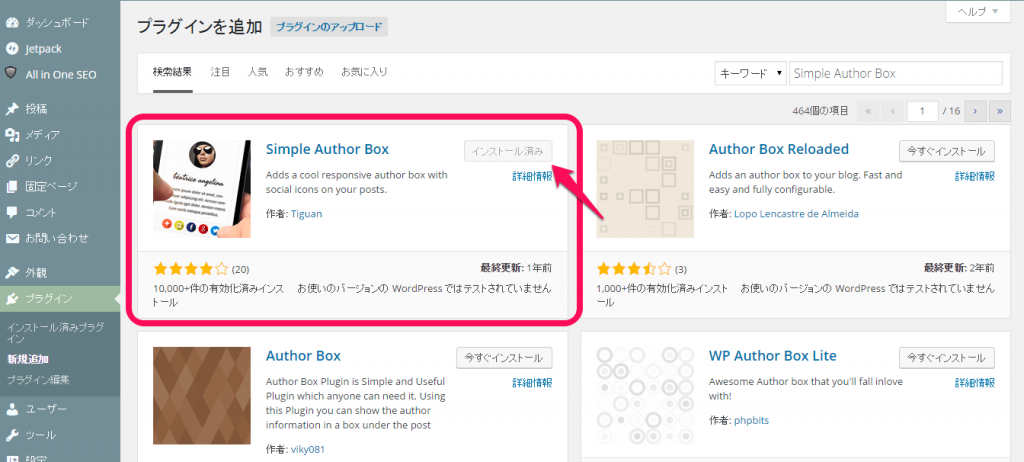
「プラグインの検索」で、「Simple Author Box」と入力。Enterを押すと…

はい!出ました!
私は「インストール済み」になっていますが、ここが「今すぐインストール」になっているはずなのでクリックします。
しかしこのプラグインの中の写真の人。このサングラスの人ね。
自然を玉子とじにしたい pic.twitter.com/AmrUxuZNWF
— 天竺鼠 川原 (@kawaharakatumi) 2015, 1月 16
もうコレにしか見えなくなっちゃったわ…ワタシ疲れてるのかな…
で、ダウンロードできたら有効化します。

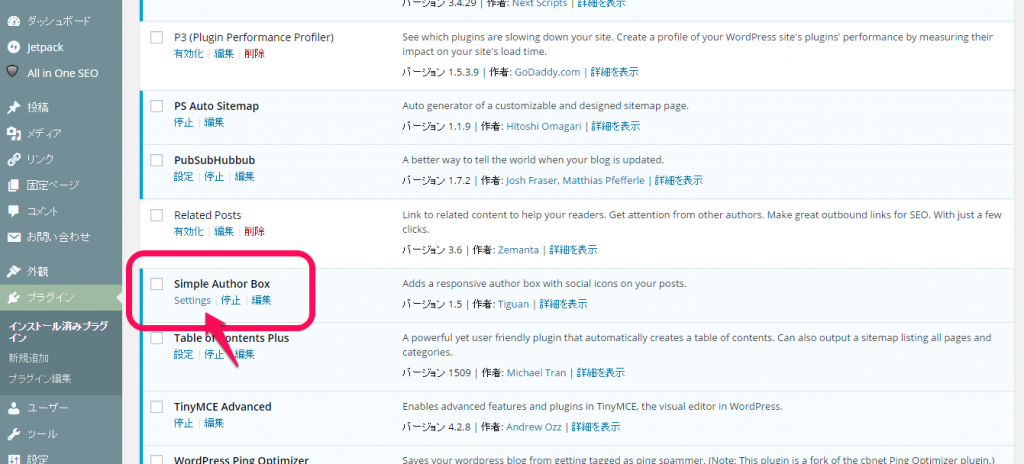
ダウンロード終わった画面で有効化するもよし、このページで有効化するもよし。
有効化が終わったら、「Settings」を押しましょう。今から設定に移ります。
②設定
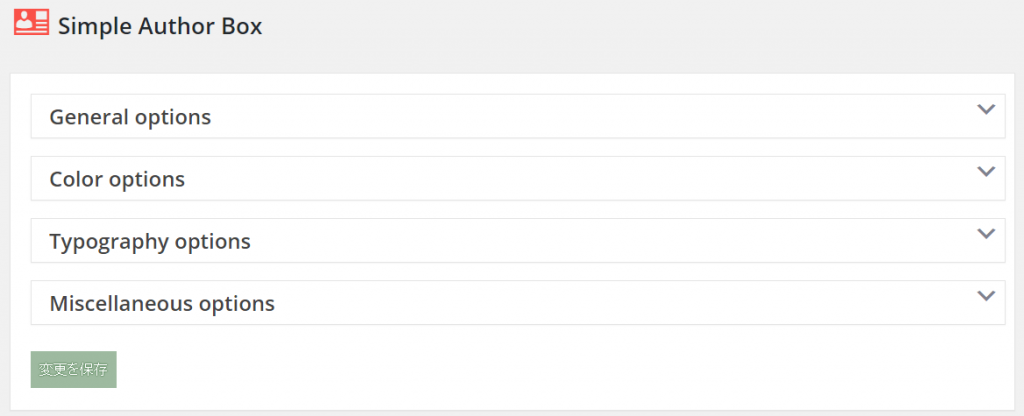
「Settings」を押すと、この画面に来ます。

この4つの設定、全部英語ですがあんまりイジる必要はありません!もともとオシャレ!
内容を解説していきますね。
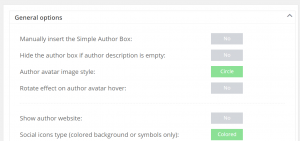
General options(一般設定)

パソコン画面の大きさの関係で下切れちゃってますが、こんな感じです。
各設定の解説としては、
- Manually insert the Simple Author Box
プロフィールの表示箇所の設定です。何もしなければ勝手に記事下になります。
「YES」にするとコードが表示されるので、どこでも貼り付けられます。
- Hide the author box if author description is empty
ここを「YES」にすると、プロフィール情報(後述)に書かれていない人物データは隠されます。
- Author avatar image style
筆者の写真が、□か○かを設定します。写真の設定に関しては後述。
- Rotate effect on author avatar hover
ここを「YES」にすると、ポインタが合った筆者顔写真が回ります。
…ただし、時計回りに70°ぐらい…。まあ1度お試しください。
先の顔写真で□を選ぶと無効ですが。
- Show author website
自分のサイトを表示できます。複数サイトがある方は是非。
- Social icons type (colored background or symbols only)
ソーシャルアイコンのビジュアル設定です。ここが一番の見せ所かな。
「colored」を選ぶと細かい項目が出てきて、、カタチの設定や影をつけるかどうか…といったことが設定できます。めっちゃオシャレですね!
- Open social icon links in a new tab
ソーシャルアイコンをクリックしたとき、別ウィンドウに表示するかどうかの設定。
- Hide the social icons on author box
ソーシャルアイコンを非表示にできます。今回の趣旨にはのっとっていませんが…。
他の「Color options」「Typography options」「Miscellaneous options」はお好みで…という感じです。筆者はノータッチです。ここまで書きすぎで疲れたわけではありません。断じて違う!違うんだあアアアアウワアアアアアン
プロフィール欄の設定
このプラグインは、Wordpressのプロフィール欄から情報を吸い出します。

横の「ユーザー」欄をクリックし、自分の名前をクリックします。

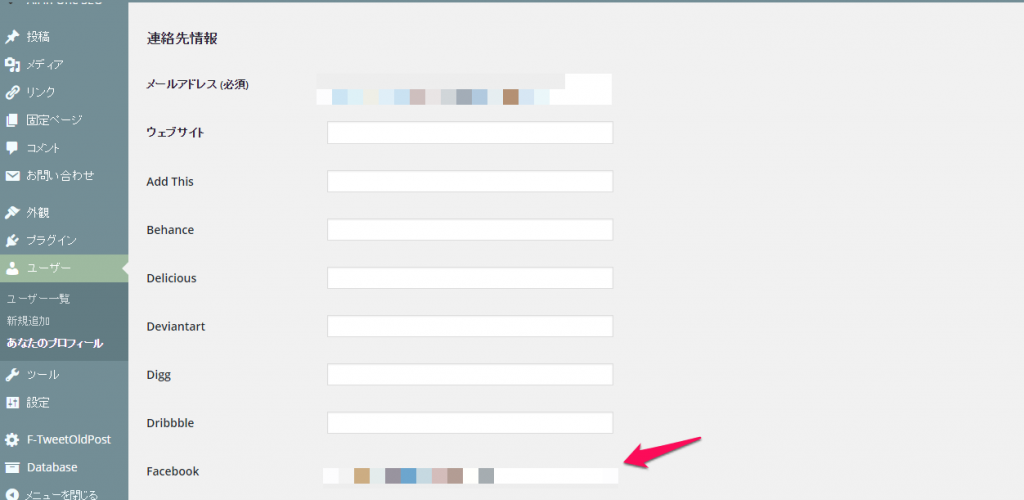
「連絡先情報」という項目に、各種SNS欄があります。
私はTwitterとFacebookだけですが、自分の使っているものを記入していきましょう。
ここでひとつ注意。
各種SNS欄は、ホームページアドレス(例:https://twitter.com/Jinzo_studio)を入れましょう。
私はここにアカウントのID(例:@Jinzo_studio)を入力したので、クリックしても「そのページは存在しません」が出て、なんだかなぁ(©阿藤快)状態になりました。

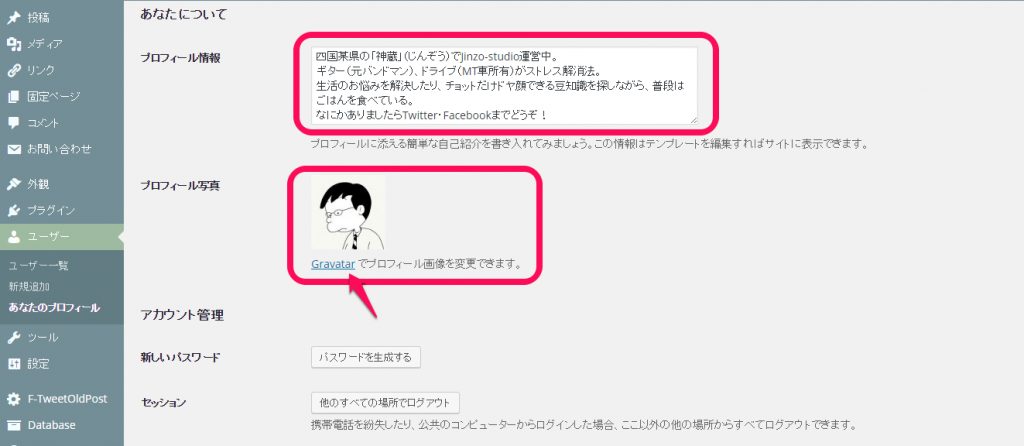
プロフィール情報、プロフィール写真の設定です。のびのびと書きましょう。
プロフィール写真はGravaterというのを使わなければなりません。この青文字をクリックしましょう。
③Gravaterで顔写真設定

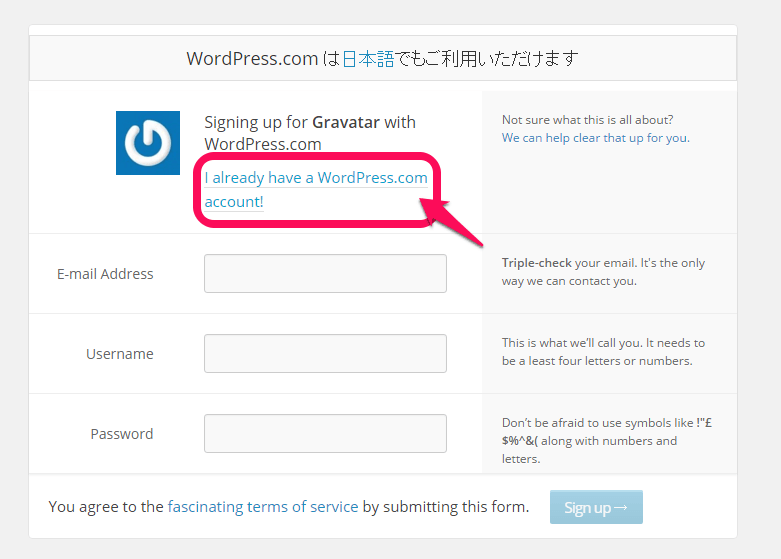
この画面になるので、Wordpressアカウントを持っていれば矢印部をクリック。
WordPressアカウントを持ってない!そんな設定した覚えはない!という方は、下段に記入して「sign up」をクリックします。

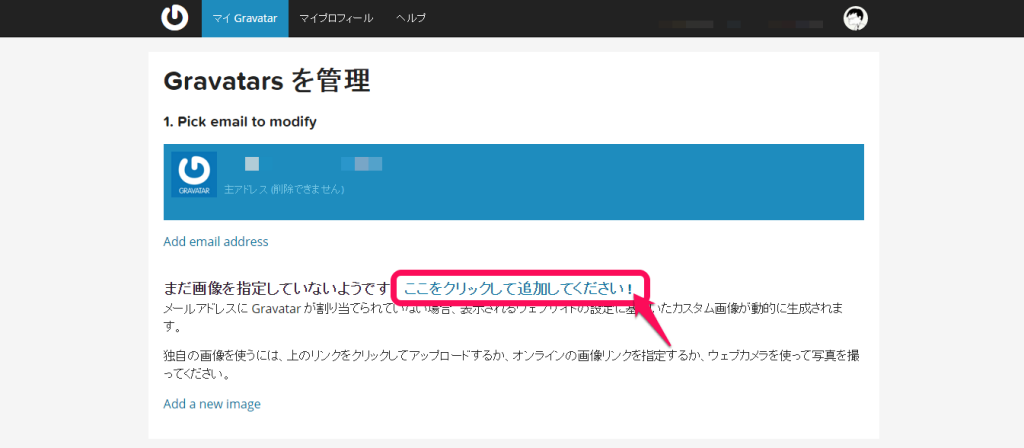
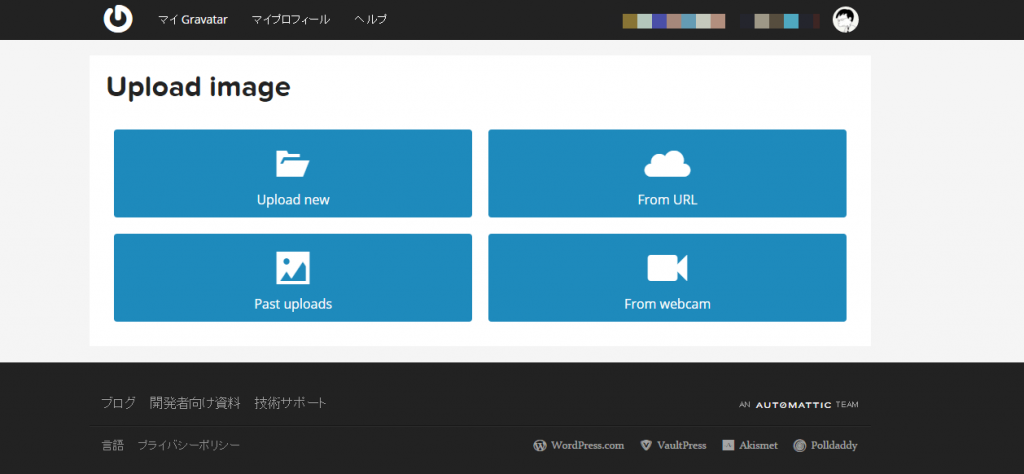
ログインできたらこの画面に来ます。
この青文字をクリックします。

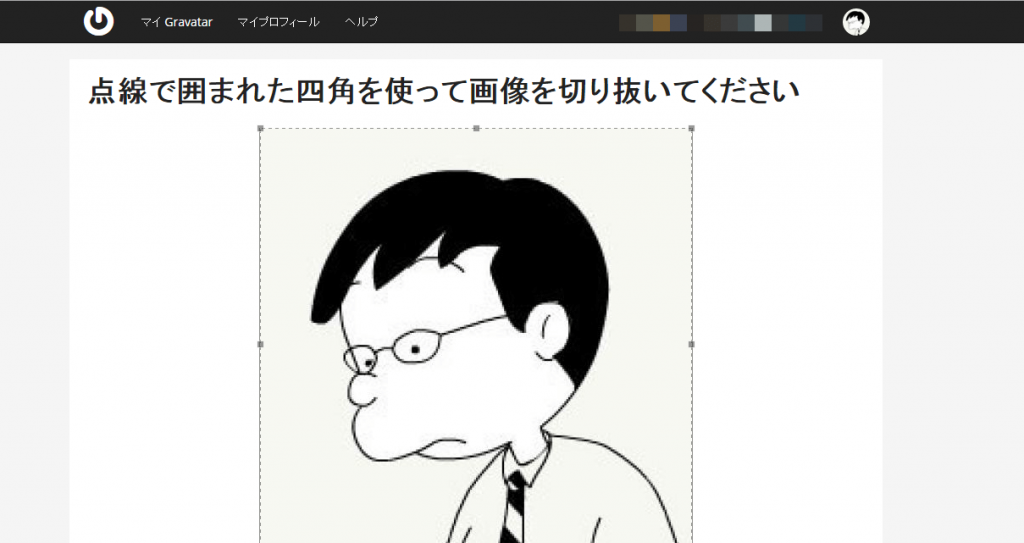
この画面になるので、自分が登録したい画像のありかを指定します。

画像を選択するとこうなります。
切り取り設定をして、下のボタンをクリックします。

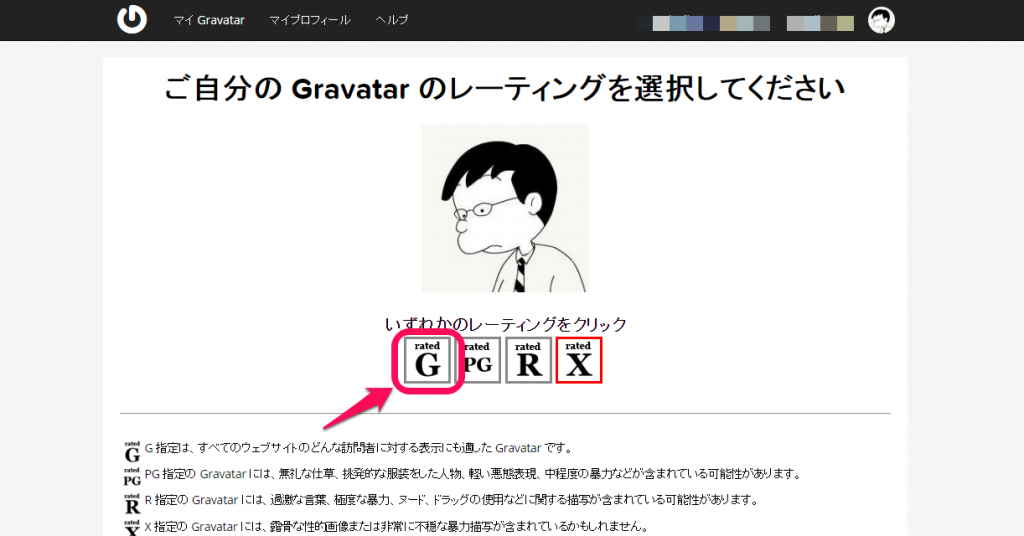
レーティング設定。よいこのみんなはGをクリックしましょう。

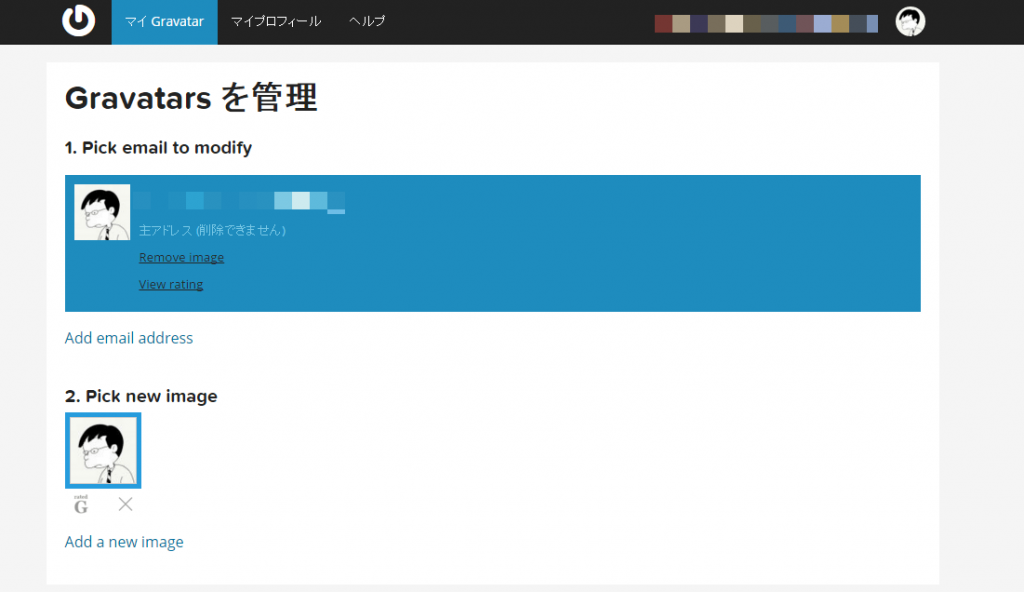
これで設定完了です!

画像が入ってることを確認して、「プロフィールを更新」をクリックします。
コレにて終了!!!お疲れ様でした!
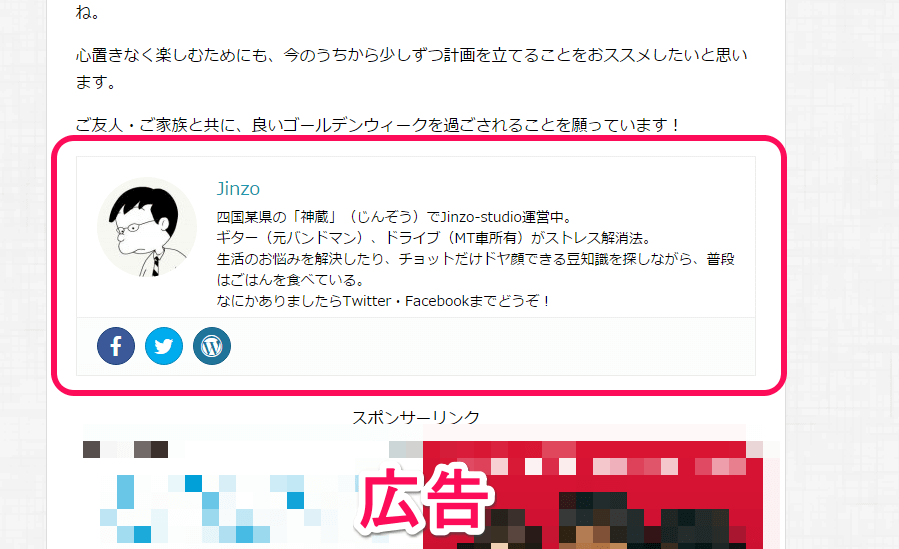
設定終了した結果

すごい!ちゃんと記事下に入ってる!!
オシャレキレイです!
これでフォロワーが増えました!!とはまだ言えませんが…
簡単キレイに設定できますので、ぜひ導入してフォロワー&定期購読者増加を狙いましょう!
追記-モバイル版のセンタリング解消(2016/1/17)
このSimple Author Box、ひとつだけ地味な悩みが。

モバイル表示だと、プロフィール表示がセンタリングされます。
その結果、何とも残念な体裁に…
この解決法を、さかのうえのまろ(@sakanoueno_maro)さんが教えてくださいました!!

参考まろろぐ

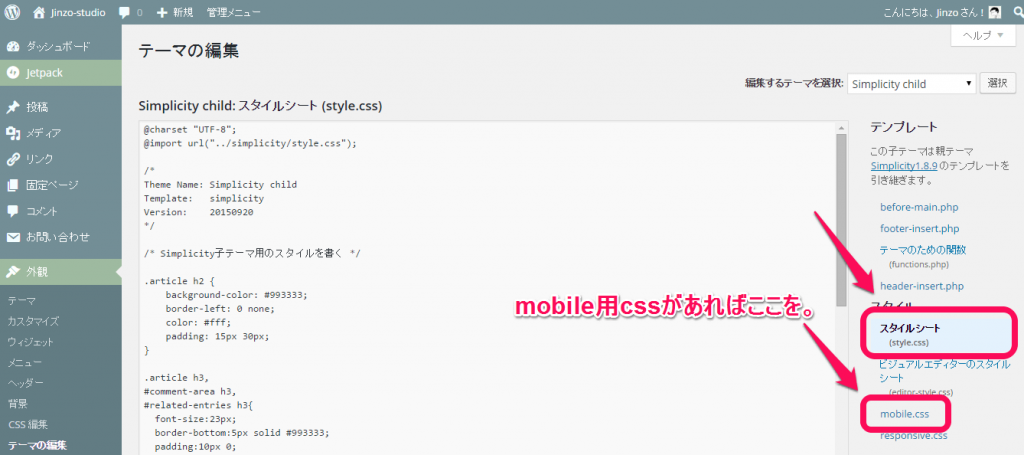
まず、左メニューの「外観」⇒「テーマの編集」を開きます。
この中の、style.cssを開きます。
私はSimplicityを使っているので、子テーマのmobile.cssを開きます。

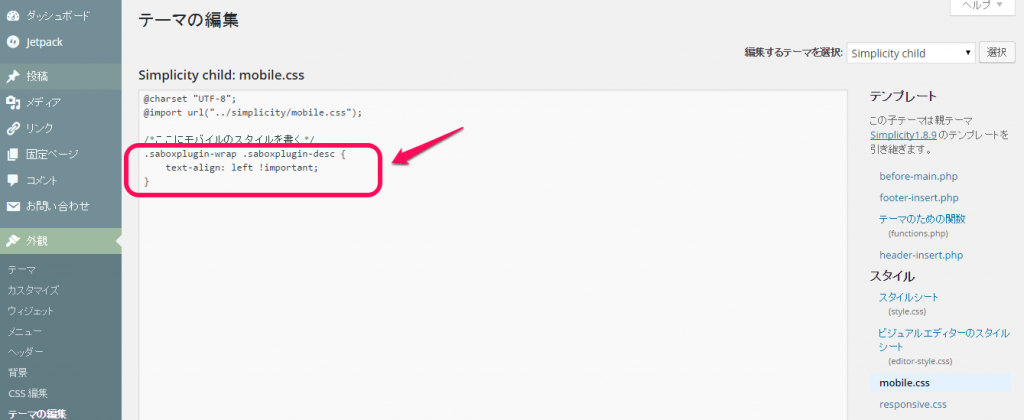
ここに、以下のコードを貼り付けます。
.saboxplugin-wrap .saboxplugin-desc {
text-align: left !important;
}
これだけで終了です!簡単!!

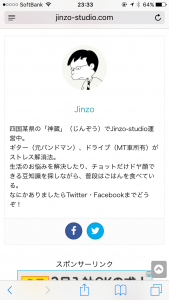
ご覧の通り、左寄せでスッキリしました。
さかのうえのまろさん、ありがとうございました!
スポンサーリンク